Expérience
Showcase d'un designer - MRL.artFreelance
Vinisce, Croatia
Développement de la vitrine d'un graphiste en freelance.
- Mise en place et configuration des environnements de prod pour le frontend (gatsby) et le backend (strapi)
- Validation et revue du design (figma)
- Développement du frontend (react x gatsby)

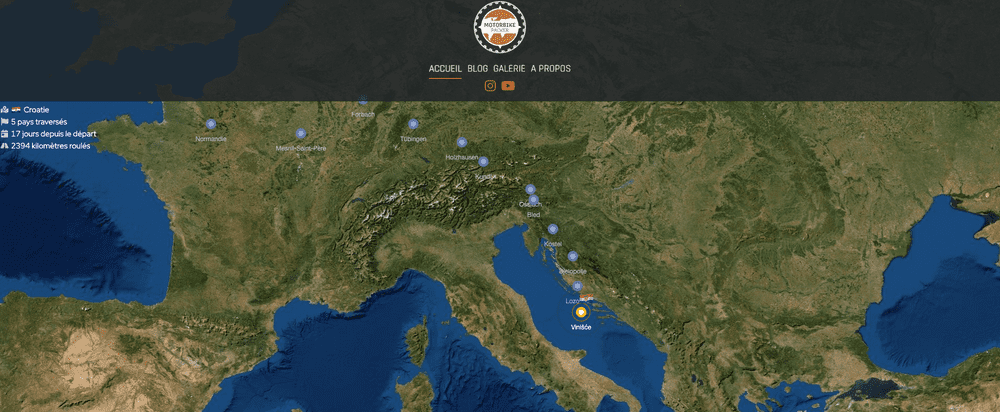
Plateforme de suivi motorbikepacker.comFreelance
Paris, France
J'ai décidé courant 2021 de devenir nomade digital et de travailler depuis des emplacements variés à travers l'Europe. Dans ce cadre, le site Motorbike Packer présente mon itinéraire, le projet ainsi qu'un blog pour relater les faits marquants de l'aventure.
- Design et conception (figma)
- Mise en place des environnements de production front (gatsby x netlify) et back (strapi x docker)
- Développement du front (gatsby x react)

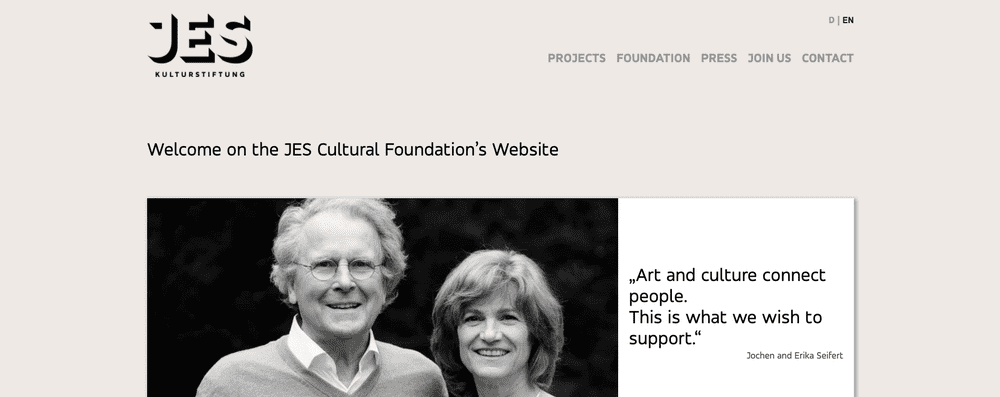
Développement du site de la fondation JESFreelance
France, Allemagne
Développement du site https://jes-kulturstiftung.de
- Implémentation du design du graphiste du projet
- Mise en place et configuration de la newsletter
- Déploiement et intégration continue (Netlify x Gitlab)

Rédaction d'un cahier des charge (appel d'offre)Freelance
Paris, France
En vue de la refonte du site https://cwb.fr, rédaction d'un cahier des charges pour l'appel d'offre public.
- Collecte du besoin auprès des utilisateurs actuels (insatisfactions et attentes)
- Rédaction d'un document technique destiné aux futurs postulants

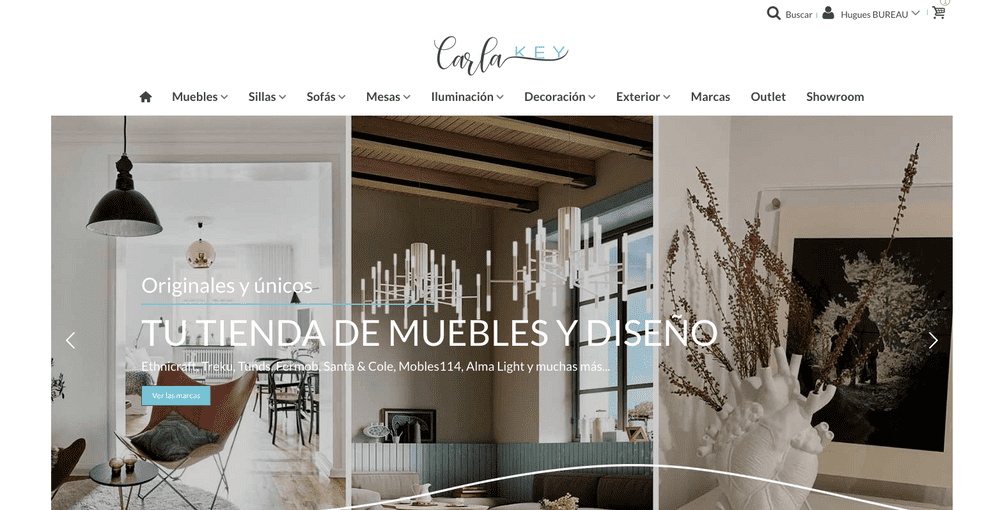
Maintenance et suivi du site CarlaKeyFreelance
France, Spain
Dans le cadre du développement du site e-commerce https://carlakey.com/
- Déploiement via ansible sur un VPS
- Nettoyage de la codebase (présence de modifications dans les sources de PrestaShop, des modules ou du thème)
- Amélioration des performances (TTFB inital de +/-10secondes, descendu à 2secondes, mise en place du lazy loading, configuration du cache...)
- Maintenance préventive et curative
- Mise en place de monitoring (uptime, performances)
- Correction de bugs
- Modifications de design / comportements

Formation d'un apprenti développeurFreelance
Paris, France
Accompagnement d'un apprenti en formation au sein du makerspace des ingéniaux.
- Supervision des tâches planifiées
- Accompagnement et conseil en structuration / architecture
Le projet pour lequel je l'accompagne est un outil de gestion interne des activités. Développé en PHP avec symfony, hébergé sur un VPS avec stack ansible / docker. CI-CD depuis gitlab.
GitlabPHPDockerAnsibleMySQL
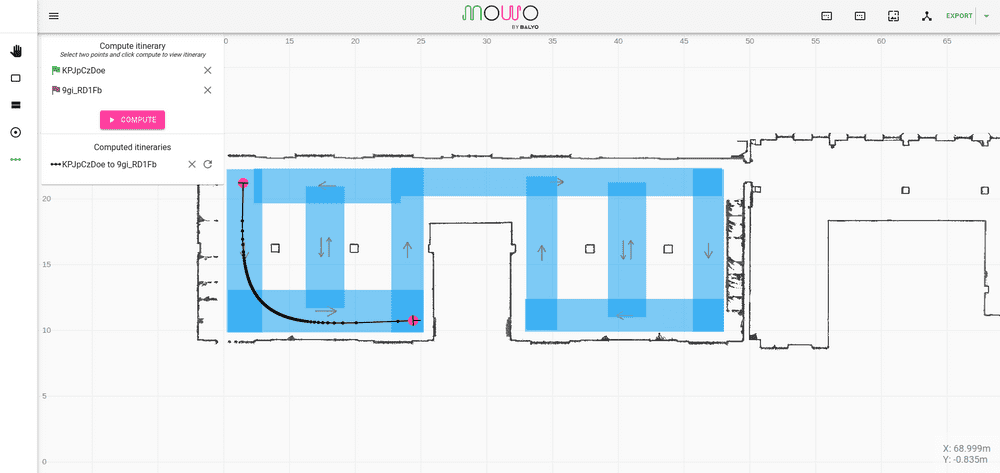
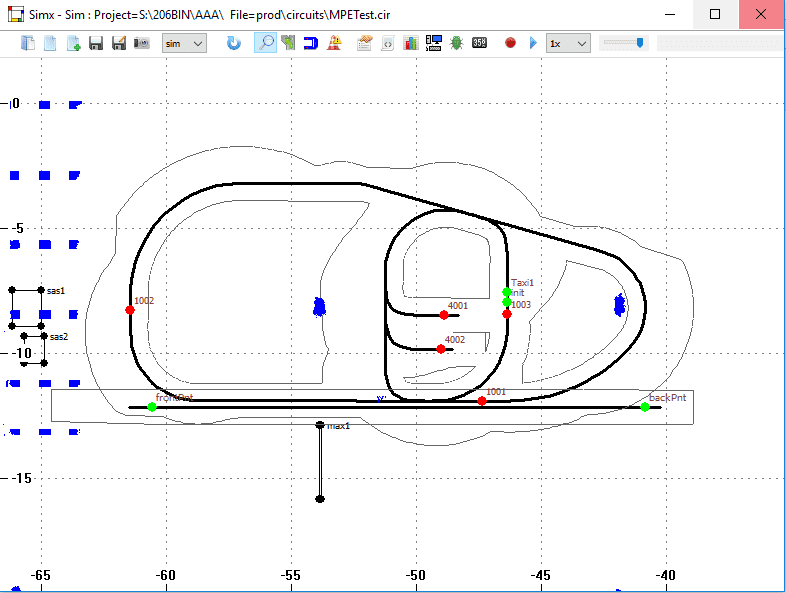
Editeur de cartes 2DEmployed
Paris, France
Développement d'un éditeur de cartes en 2D
- Manipulation de formes et édition de leurs propriétés (géométriques et métiers)
- Management de l'état de l'application avec Redux
- Implémentation d'une librairie en C dans le serveur django pour les simulations de trajectoire
- Mise en place d'Auth0 pour l'authentification
- Déploiement sur AWS

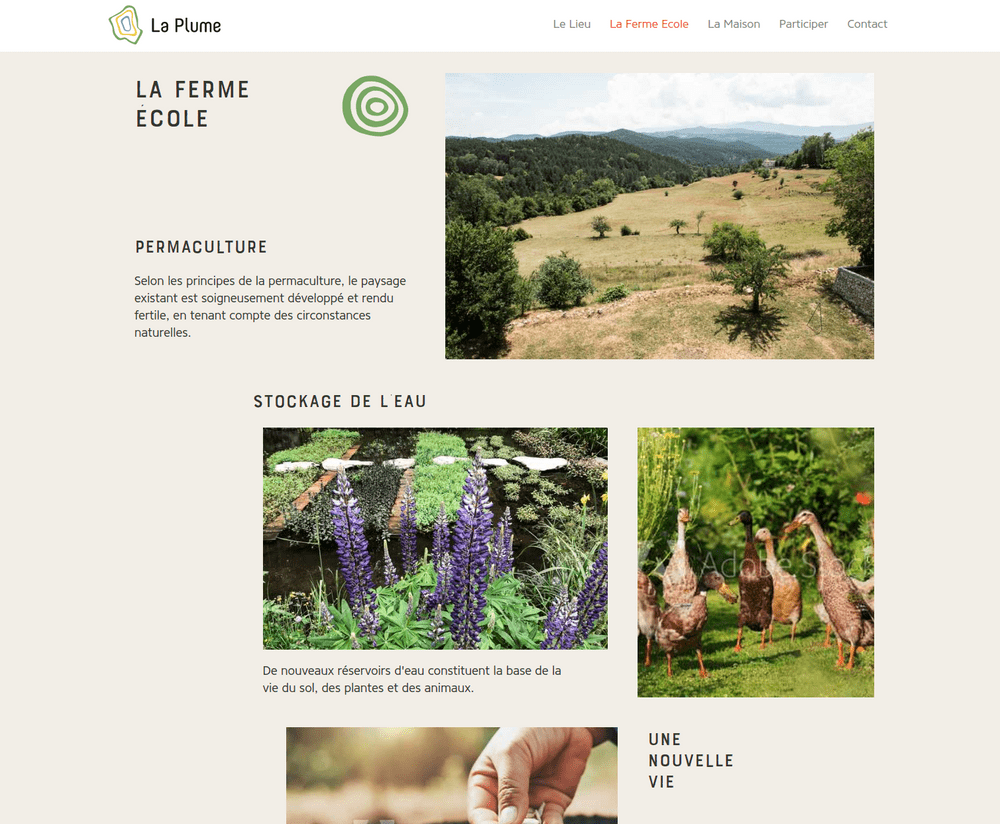
Site internet laplume.coFreelance
Paris, France
Développement du site internet de la société laplume.
Cette mission consistait à:
- Etablir la charte graphique avec le graphiste du projet
- Implémenter le design retenu
- Configurer le déploiement automatisé de la solution

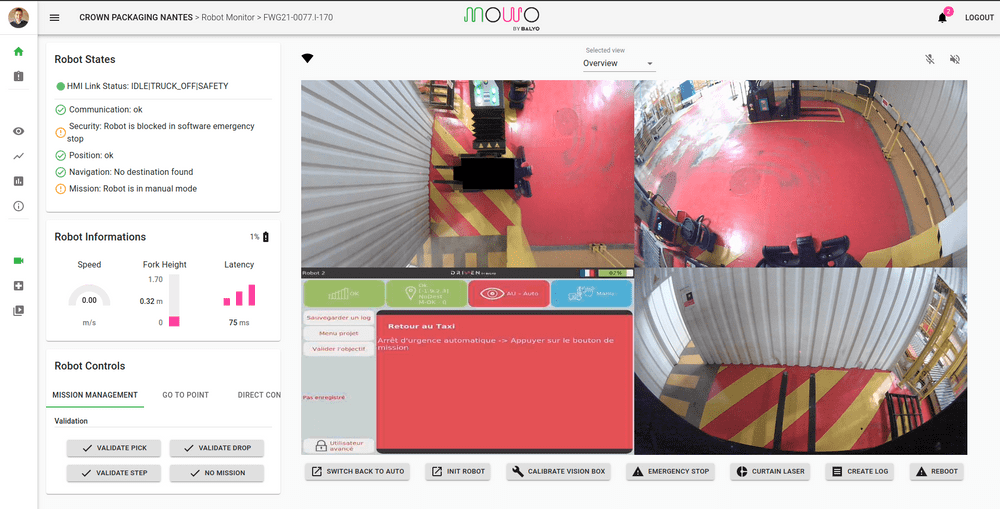
Supervision dématérialisée de robotsFreelance
Paris, France
Au sein d'une équipe agile, développement d'une solution de robots incluant:
- Serveur WebRTC embarqué (sur les robot)
- Plateforme de supervision (web) avec contrôle à distance via un gamepad
- Développement d'un outil de remontée de métriques (embarqué)
- Optimisation et déboguage de la configuration réseau
- Mise en place de haute disponibilité sur l'infrastructure
- Déploiement automatisé de machine via ansible (et versionning de configuration)

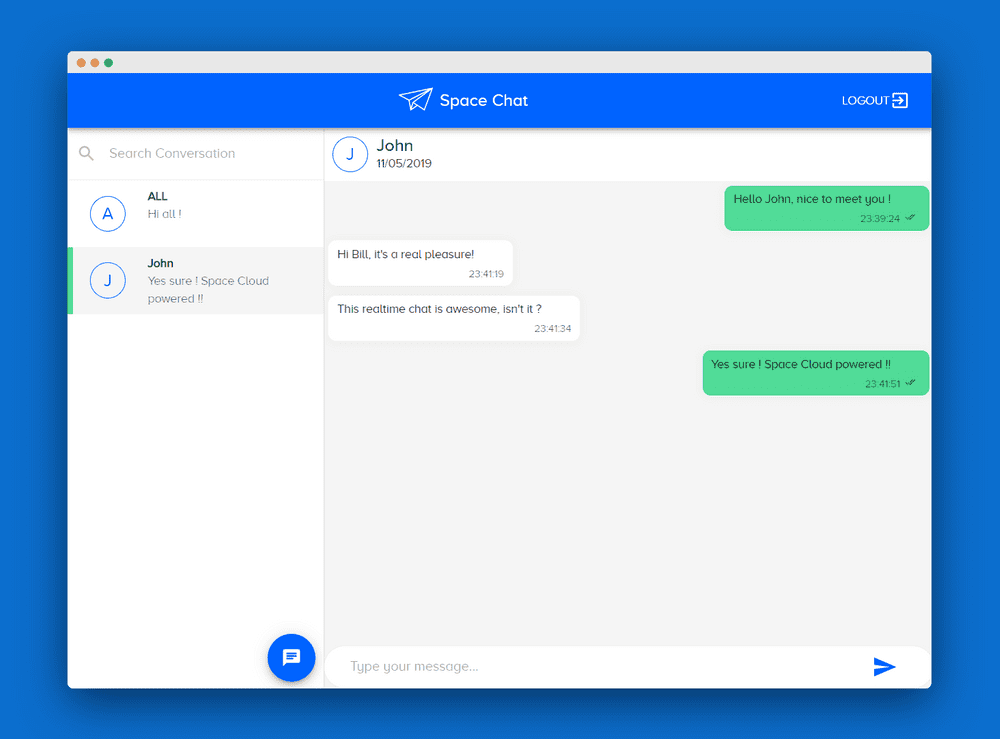
Messagerie instantanée Open SourceFreelance
Singapour, Singapour
Dévelopement et documentation d'une messagerie instantanée
- Implémentation de la liste de conversations
- Gestion d'une conversation unique
- Gestion du statut actif
- Mise en place et utilisation de Redux (gestion de l'état de l'application)
Projet open source développé en autonomie pour supporter une stack technique intéressante
Code source https://github.com/spaceuptech/sample-apps/tree/master/realtime-chat-react
JavaScriptTypeScriptReduxSpace CloudMongoDBReact JS
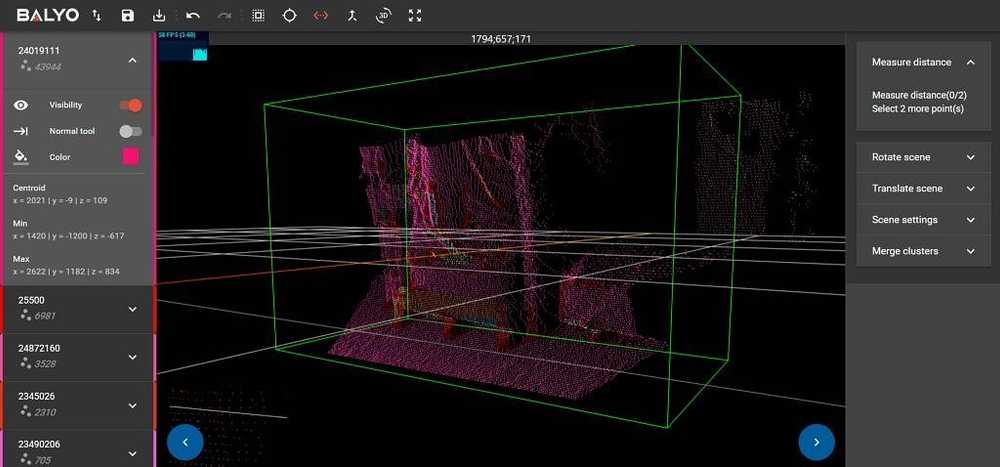
Développement d'un outil de manipulation 3DEmployed
Singapour, Singapour
Développement d'un éditeur de modèles 3D (déboguage de clusters de points issus d'une caméra de vision 3D)
Au sein du laboratoire de recherche en perception de Balyo à Singapour:
- Spécifications de l'outil
- Développement du moteur de rendu 3D (affichage, manipulation, édition, gestion des interactions utilisateur)
- Intégration du coeur dans une application lourde portée par Electron, sous linux et windows

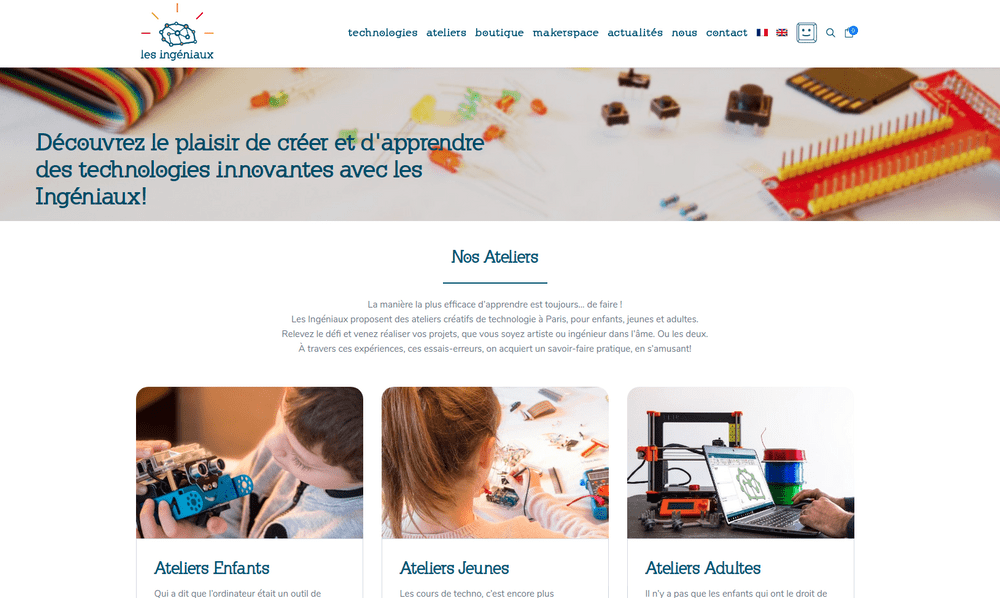
Développement du site les-ingeniaux.comFreelance
Paris, France
Développement et déploiement du site internet https://les-ingeniaux.com
- Implémentation de l'UI définie avec le client
- Développement de la e-boutique
- Développement de l'espace client / utilisateur

Développement d'outils d'installation de robotsEmployed
Paris, France
Dans le cadre de la nouvelle stratégie de l'entreprise:
- Développement d'une interface de calculs de devis (géoréférencement d'images et calculs de trajectoires pour les estimations de mouvements de palettes)
- Développement d'une interface de supervision à distance de flottes de robots
- Mise en place d'une architecture micro-services sur AWS
- Génération de KPIS (aggrégation et analyse de données)

Dévelopement d'un outil de supervision de flottes de robotsEmployed
Paris, France
Intégré comme apprenti dans une équipe en charge du développement et de la maintenance de:
- l'outil de supervision de flotte (IHM)
- Le serveur associé, en charge de la remontée des données depuis les robots
Sujets principaux:
- Gestion de traffic
- Génération de KPIS
- Communication TCP / Radio / Wifi
- Interaction avec les WMS (gestionnaires de stocks) des clients

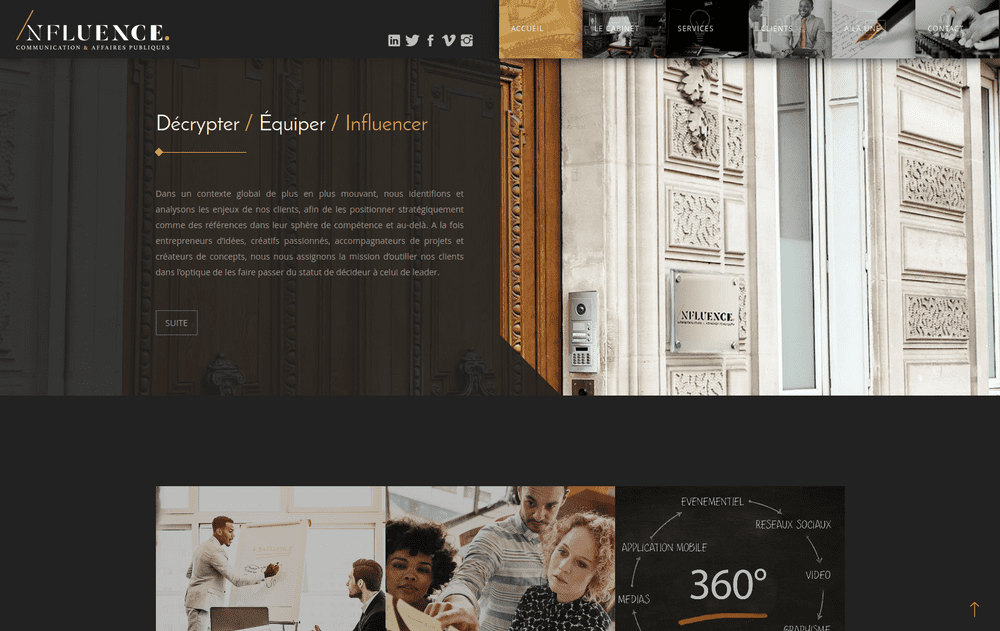
Site internet influencecorporate.comFreelance
Paris, France
Site institutionnel d'une agence de communication politique
- Design et implémentation
- Gestion du blog et de la newsletter